The yasmine ecosystem
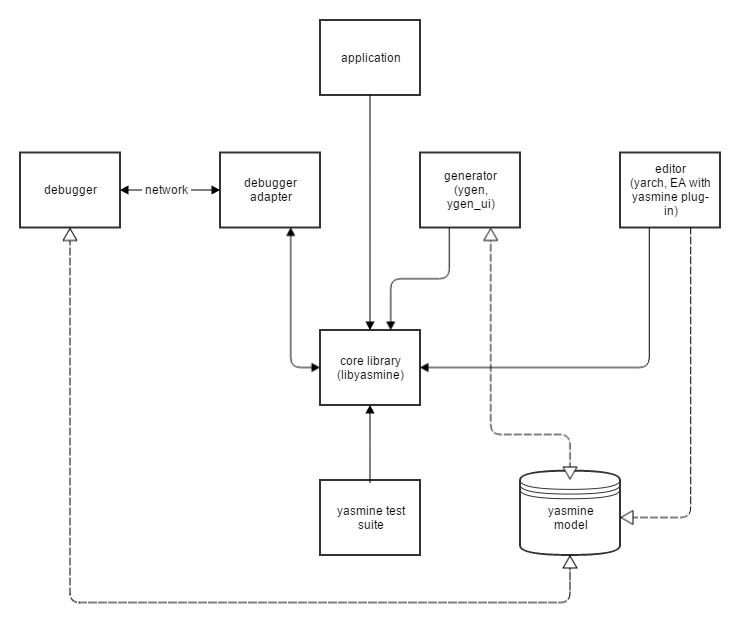
Our vision is to create a whole ecosystem around the core library libyasmine. This paragraph presents the vision of the completed yasmine ecosystem. The page In development and planned features describes the current state of our development efforts and the page libyasmine (core library) features reveals details about the core library itself.

The core of the yasmine ecosystem is formed by the libyasmine library which delivers the actual state machine features. Applications are built on top of this library.
QA of yasmine is implemented in the yasmine test suite. It contains a test utility library, unit and integration tests.
UML state machines are designed with graphical tools: The yasmine editor or Enterprise Architect with the yasmine plug-in can be used. For data exchange yasmine models can be saved and loaded.
Two parts make up the yasmine model:
-
a JSON-based file format to persist the model
-
a library which contains a C++-implementation to save and load model files using RapidJSON
For a quick and easy transition of a model into an implementation a generator (ygen or ygen_ui) is used. It generates the code frame of the state machine. After the generation process the developer can jump right in and implement the business logic that the state machine uses.
In the development process a visual debugger can be utilized. This graphical tool enables the developer to monitor the current state configuration and the transitions. Also break points can be set to pause the state machine execution at certain points.